http://www.livemaster.ru/topic/89712-sozdanie-bannera-dlya-magazina?msec=105?
автор - Юлия Самохина (Патрикеевна)


















автор - Юлия Самохина (Патрикеевна)
| Время работы: | 1 час |

Здравствуйте.
Сегодня я расскажу Вам, как создать красочный баннер для своего магазина. Конечно, баннер в нашем магазине несет только «украшательную» функцию. Как мне кажется, продаж он не прибавляет. Но я заметила по своим впечатлениям, что заходя в магазин с «красивой вывеской» я чувствую себя комфортнее, мне хочется побыть в нем подольше и посмотреть обстоятельнее. Баннер придает магазину свою атмосферу, свой стиль. Подталкивает покупателя к определенному настроению, с которым он будет бродить по вашему магазину.
Скажу честно, сделав выводы из комментариев по своему предыдущему МК по «созданию авторского логотипа», я очень хотела Вам рассказать, как сделать такой баннер с помощью бесплатной программы, доступной всем. Но перебрав несколько таких программ и протестировав их, я сделала выводы, что для создания художественных образов они непригодны. Поэтому, вернемся к проверенному старому Фотошопу (у меня англ. версия). К счастью, хоть эта программа бесплатно и не распространяется, но все же у подавляющего большинства пользователей она откуда-то имеется.
Все, что я буду говорить дальше – частный случай. Применять его к себе можно с известной долей допущений и фантазий. Я просто приведу частный пример создания баннера. А Вы, взяв за основу этот материал, создадите свой, ни на что не похожий шедевр.
Начнем с теории: Поскольку мы планируем создать не просто вывеску магазина, а художественный образ, влияющий на подсознание покупателя, в первую очередь нам необходимо задуматься, какую внутреннюю информацию должен нести наш баннер. Какой позитивный образ должен складываться в голове у покупателя, при посещении нашего магазина. Например, если Вы делаете мыло, то логично, если будет складываться образ природы, солнца, душистых трав, натуральных масел… Если это войлочные тапочки, то предпочтителен образ тепла, уюта, приятной шерстяной поверхности, семейного комфорта …
Определив, какого рода информационный позитив должен нести наш баннер, приступаем к его изготовлению, стараясь не отступать от намеченной линии образов.
Итак, для примера я возьму изготовление баннера для магазина мыла. Фотографии и логотип для удобства я использую реальные, на это получено разрешение автора. Прошу не расценивать это, как чей-либо пиар – ведь надо-же мне на чем-то показывать! 

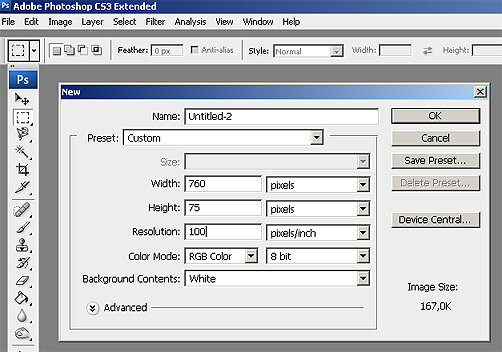
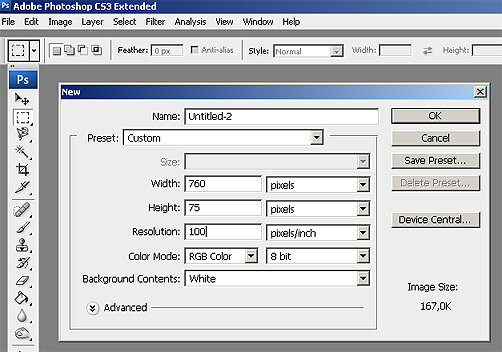
Откроем Фотошоп и создадим новый пустой документ. Размер зададим 760х75 пикселей, разрешение – 100 dpi. Это основа нашего баннера.

Теперь выберем художественный образ, соответствующй нашему направлению. Лучше, если в баненере будут присутствовать ваши работы, а не абстрактные изображения. Фотографии стоит брать самые лучшие. Даже если это не самая лучшая Ваша работа, но она наиболее эффектно снята, лучше взять это фото. В конце концов, работы покупатель увидит в магазине. Мне понравилась вот эта фотография мыла, которую я хочу поместить в баннер. Она хорошо снята и отражает общее позитивное ощущение расслабления, релакса, аромата трав и моря, спокойствия и естественности природы...

Теперь прошу обратить внимание на один момент. Наш баннер имеет узкую и длинную форму. Поместить полное изображение в такой формат сложно – оно будет слишком мелким. Поэтому будем учиться оперировать фрагментами. Мысленно выберем наиболее эффектные фрагменты фото и перенесем фото на баннер. Для этого просто перетащим фотографию в наш баннер. Передвинем фото так, что-бы была видна ее самая интересная, выбранная нами часть.

Теперь маленький фокус-покус. Выберем вкладку Filter - Sharpen - Sharpen. Заметили, как после применения этого фильтра изменилась фотография? Стала более, четкой, резкой насыщенной..

Ну вот, фон нашего баннера готов. Теперь нам нужно поместить на баннер логотип и название нашего магазина. В данный момент, логотип помещать особо некуда, тем более, если он у нас довольно длинный. Поэтому сместим фотографию слегка вправо. Этим мы убьем "двух зайцев" - освободим место для логотипа и скроем от глаз правую, темную и не очень красивую часть фотографии. Однако, одна проблема у нас все-таки появится - слева вылезает пустое место.

Скопируем часть полотенца, на котором лежит мыло и аккуратно закроем этим кусочком левую часть.

Ну вот. Теперь у нас есть место для размещения логотипа и названия магазина. Поместим логотип и название на наш баннер. Если Мы хотим перекрасить логотип, что-бы он больше подходил по цвету к баннеру, воспользуемся вкладкой Image - Adjustments - Hue/Saturation.

Логотип и название на месте. Однако, читаются они плоховато. Попросту, сливаются с фоном. Что-бы выделить название и логотип магазина, сделаем вокруг них котрастное сияние. Применим вкладку Layer - Layer Style - Outer Glow.

После применения этого свечения к логотипу и названию, они больше не сливаются и выглядят четко. Для еще большей четкости можно применить так-же фильтр из вкладки Filter - Sharpen - Sharpen, который мы уже использовали ранее для фото. Но это не обязательно и не всегда нужно. Вот результат наших действий.

Ну вот. Осталось совсем немного. Можно было-бы даже оставить баннер в таком виде. Но хочется добавить в него еще какую нибудь фишку, что-то, усложняющее наш рисунок, придающее ему некий шарм. Можно добавить графический узор или сложную рамку. Но мы используем известный, очень эффектный и простой прием. Скопруем наш логотип и увеличим его. Вот так:

Затем перекрасим его в светлый цвет с помощью вкладки Image - Adjustments - Hue/Saturation , которой мы уже пользовались. Вот так:

Теперь применим к этому логотипу эффект Overlay, который находится в выпадающем меню над разверткой со слоями. Если результат будет слишком ярким, можно уменьшить прозрачность слоя. Она уменьшается ползунком Opacity рядом с этим эффектом.


Вот такой интересный эффект у нас получился. Что-то колдовское, руническое, едва обозначенное... :)

Осталось только добавить рамку к нашему баннеру и вот он!

Кстати, изменив только фотографию и цвет логотипа и рамки (на что уходит не более 5 минут) можно сделать себе по баннеру на каждый день недели и менять их ежедневно :) Например вот так:


Комментариев нет:
Отправить комментарий